Viewbox
The Viewbox is a container control which can scale its contents. The way in which the contents are stretched can be defined, as well as when the stretch will occur (stretch direction).
Useful Properties
You will probably use these properties most often:
| Property | Default | Description |
|---|---|---|
Stretch | Uniform | Determines how contents are fitted into the available space. |
StretchDirection | Both | Determines when the scaling occurs. |
The values for the Stretch property are as follows:
| Stretch | Description |
|---|---|
Uniform | (Default) The content is resized to fit in the container's dimensions while preserving its native aspect ratio. |
Fill | The content is resized to fill the container's dimensions. The aspect ratio is not preserved. |
UniformToFill | The content is resized to completely fill the container while preserving its native aspect ratio. However, a portion of the content may be hidden if the aspect ratio of the content does not match the aspect ratio of the allocated space. |
The values for the StretchDirection property are as follows:
| Stretch Direction | Description |
|---|---|
UpOnly | Only scales the content up when the content is smaller than the available space. If the content is larger, no scaling down is done. |
DownOnly | Only scales the content down when the content is larger than the available space. If the content is smaller, no scaling up is done. |
Both | (Default) Always stretches to fit the available space according to the stretch mode. |
Example
This simple example shows a Viewbox scaling up a circle uniformly (both stretch and direction are default).
<Viewbox Stretch="Uniform" Width="300" Height="300">
<Ellipse Width="50" Height="50" Fill="CornflowerBlue" />
</Viewbox>
Demonstrations
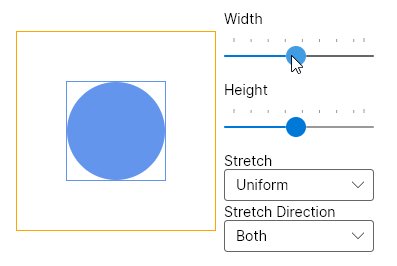
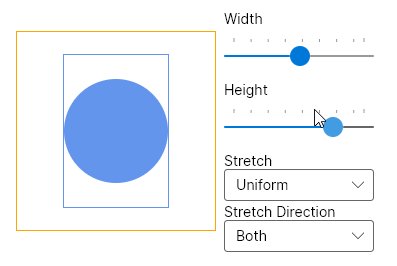
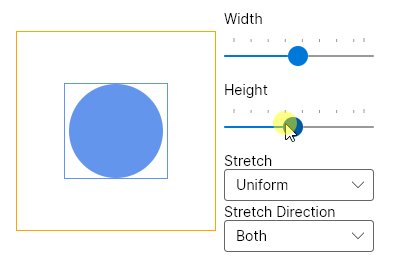
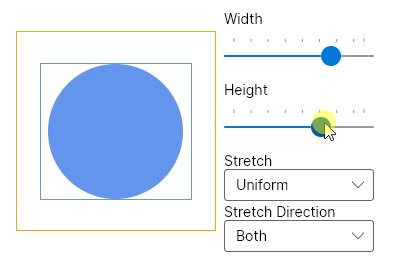
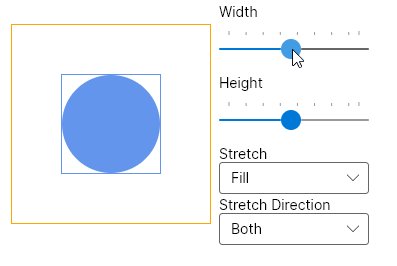
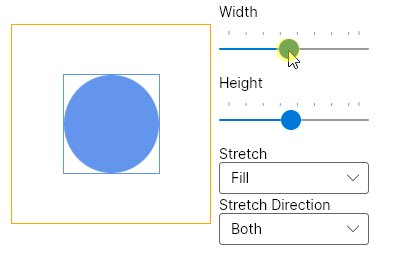
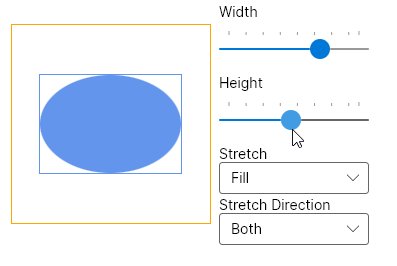
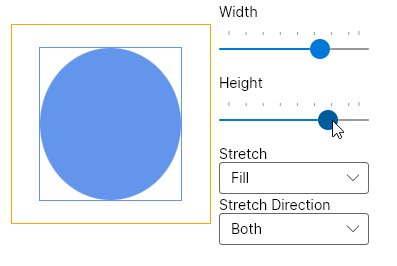
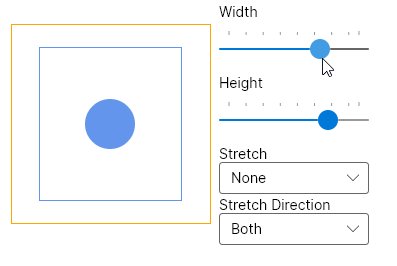
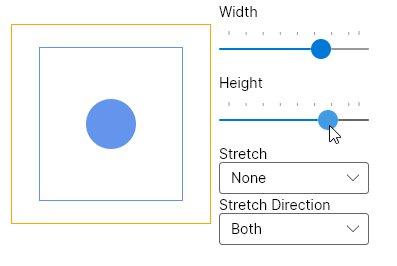
The following demonstrations show the different combinations of stretch and stretch direction property settings. This first set shows the effect of the stretch property:
| Stretch Value | Demonstration |
|---|---|
Uniform |  |
UniformToFill |  |
Fill |  |
None |  |
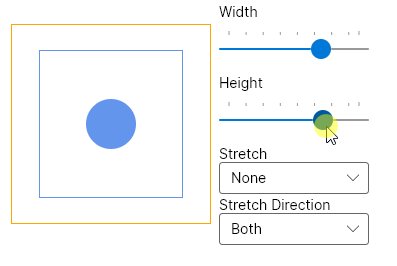
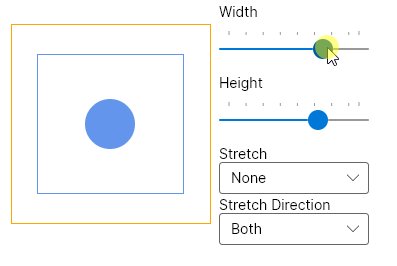
This set of demonstrations shows the effect of the stretch direction property:
| Stretch Direction | Demonstration |
|---|---|
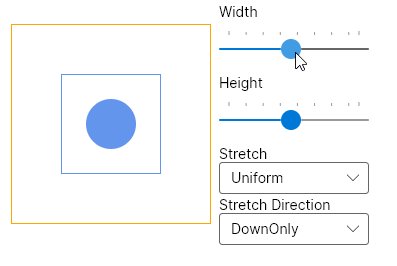
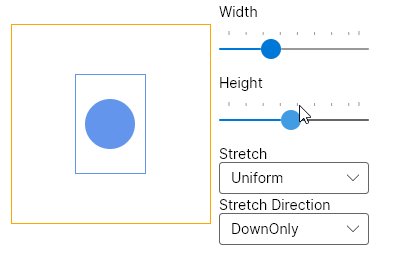
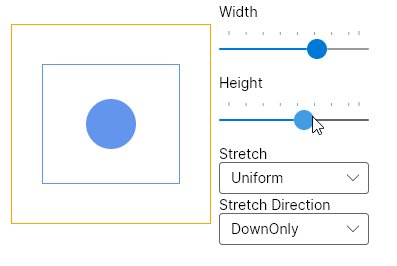
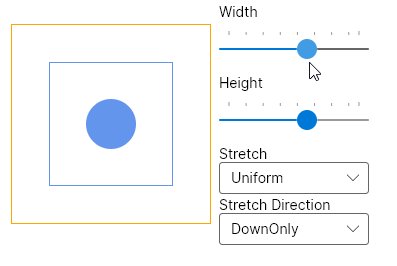
UpOnly |  |
DownOnly |  |
More Information
For the complete API documentation about this control, see here.
View the source code on GitHub Viewbox.cs