MenuFlyout
A 'MenuFlyout' allows you to host a simple menu as the flyout for a control. You might use this as an alternative to the context menu.
For details of the context menu, see the reference here.
The properties of a menu flyout are the same as for a flyout. See here.
Example
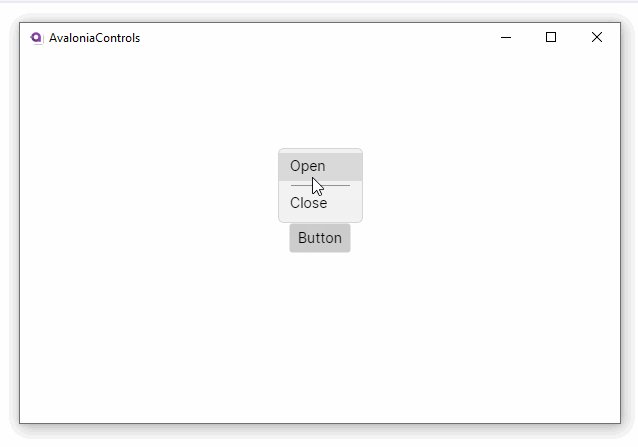
This is a simple example of the menu flyout:
<Button Content="Button" HorizontalAlignment="Center">
<Button.Flyout>
<MenuFlyout>
<MenuItem Header="Open"/>
<MenuItem Header="-"/>
<MenuItem Header="Close"/>
</MenuFlyout>
</Button.Flyout>
</Button>
Note the <Separator/> element will not work in a menu flyout. To make a separator line, use a <MenuItem> element with the header set to '-' as shown above.
The resulting menu flyout looks like this:

Dynamic MenuFlyout
This is an example for a MenuFlyout that is created dynamically during runtime based on a collection MyMenuItems with items of type MyMenuItemViewModel.
<Button Content="Button">
<Button.Flyout>
<MenuFlyout ItemsSource="{Binding MyMenuItems}">
<MenuFlyout.ItemContainerTheme>
<ControlTheme TargetType="MenuItem" BasedOn="{StaticResource {x:Type MenuItem}}"
x:DataType="l:MyMenuItemViewModel">
<Setter Property="Header" Value="{Binding Header}"/>
<Setter Property="ItemsSource" Value="{Binding Items}"/>
<Setter Property="Command" Value="{Binding Command}"/>
<Setter Property="CommandParameter" Value="{Binding CommandParameter}"/>
</ControlTheme>
</MenuFlyout.ItemContainerTheme>
</MenuFlyout>
</Button.Flyout>
</Button>
More Information
For the complete API documentation about this control, see here.
View the source code on GitHub MenuFlyout.cs