Slider 滑块
滑块控件通过沿轨道长度移动滑块按钮的相对位置来展示其数值。位置是相对于最大值和最小值而定的。
在滑块按钮上进行拖动交互可以改变值,使其在最大值和最小值之间变动。键盘和点击交互也可以微调数值。
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
| Maximum | 设置最大值。 |
| Minimum | 设置最小值。 |
示例
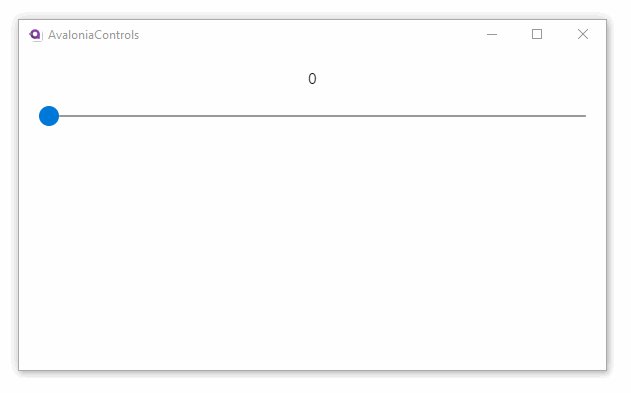
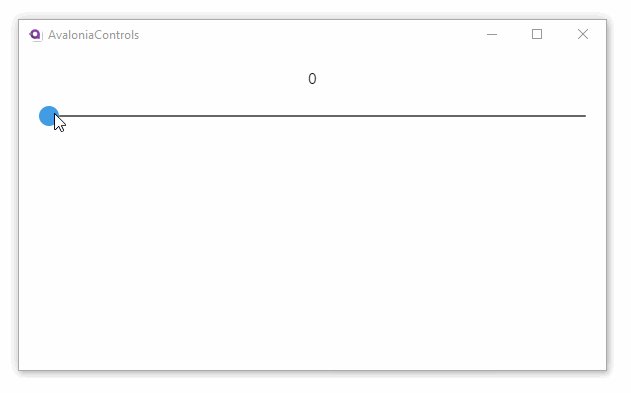
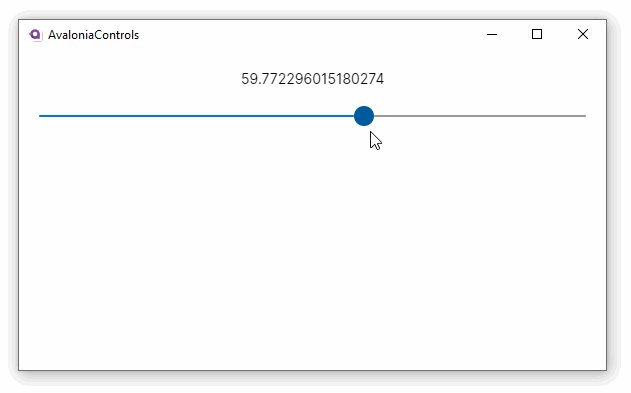
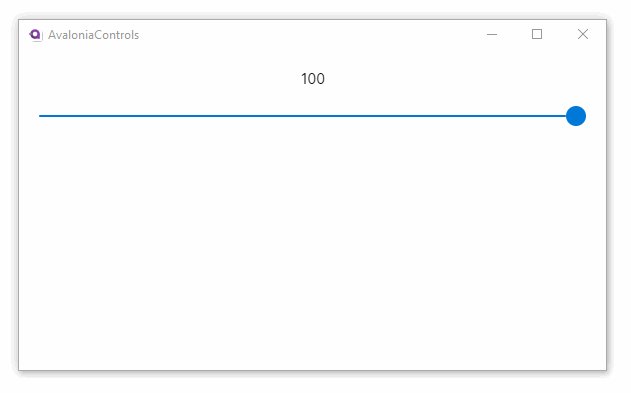
在此示例中,滑块的值将显示在下方的文本块中,通过绑定到一个控件实现。
信息
要了解如何将一个控件绑定到另一个控件,请参阅这里的指南。
这里的最大值和最小值是默认的(分别为0和100)。
<StackPanel Margin="20">
<TextBlock Text="{Binding #slider.Value}"
HorizontalAlignment="Center"/>
<Slider x:Name="slider" />
</StackPanel>
在Windows上,滑块看起来是这样的:

更多信息
要获取关于此控件的完整API文档,请查看这里。
在_GitHub_上查看源代码 Slider.cs