ScrollBar 滚动条
滚动条控件可以显示为水平或垂直方向。滚动条的默认值(双精度类型)范围是 0-100。
您可以配置范围以及值的变化方式(小步和大步)。小步可以通过键盘箭头键控制,大步可以通过鼠标点击滚动条轨道,或者通过页面向上和向下键来控制。
常用属性
你可能最常使用这些属性:
| 属性 | 描述 |
|---|---|
Orientation | 滚动条的方向。 |
VerticalAlignment | 滚动条在其容器中的垂直对齐方式。可选择顶部、底部、居中和拉伸。 |
HorizontalAlignment | 滚动条在其容器中的水平对齐方式。可选择左侧、右侧、居中和拉伸。 |
注意
要创建合理的布局,您需要使用相应的方向和对齐属性。例如,垂直方向与水平对齐相匹配。
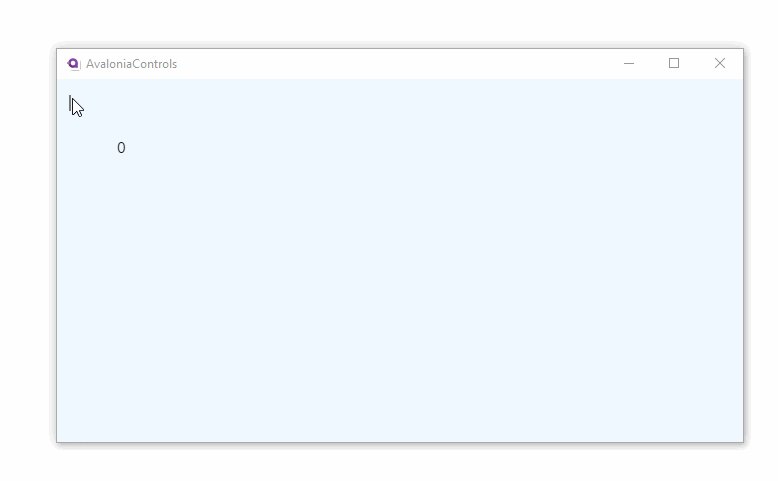
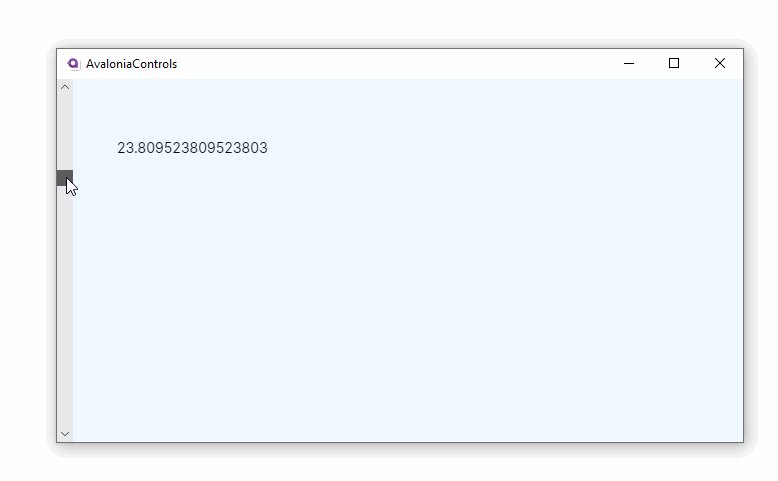
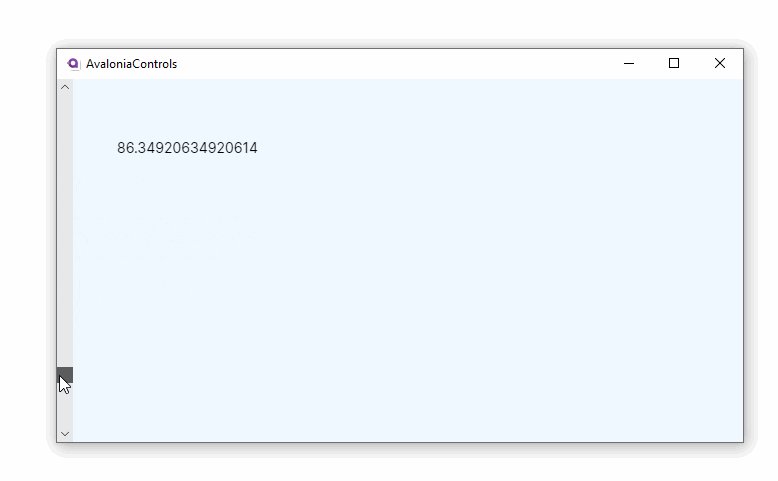
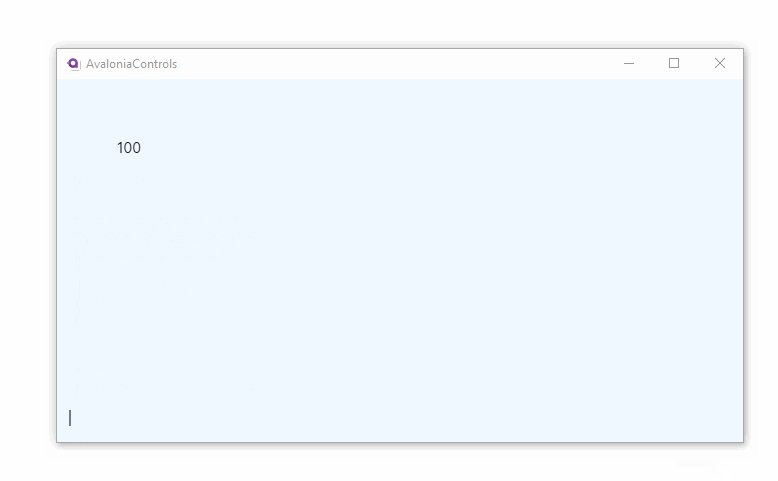
示例
<Panel>
<Border Background="AliceBlue">
<ScrollBar Visibility="Auto"
HorizontalAlignment="Left"
Scroll="ScrollHandler"></ScrollBar>
</Border>
<TextBlock Name="valueText" Margin="60">0</TextBlock>
</Panel>
C#
using Avalonia.Controls;
using Avalonia.Controls.Primitives;
namespace AvaloniaControls.Views
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
public void ScrollHandler(object source, ScrollEventArgs args)
{
valueText.Text = args.NewValue.ToString();
}
}
}
通过示例代码,文本块显示滚动条的值。

更多信息
信息
要查看此控件的完整 API 文档,请参见这里。
信息
在 GitHub 上查看源代码 ScrollBar.cs