数据表格模板列
您可以使用此列类型自定义数据网格列的显示和编辑。
有两个数据模板,您可以将其定义为附加属性:
| 数据模板 | 描述 |
|---|---|
CellTemplate | 列值的显示(未编辑)呈现。 |
CellEditingTemplate | 列值的编辑模板。 |
信息
如果您未设置编辑模板,该列将保持只读状态。
示例
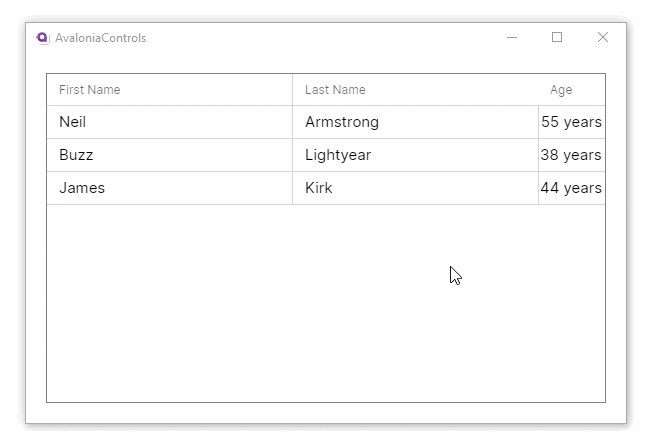
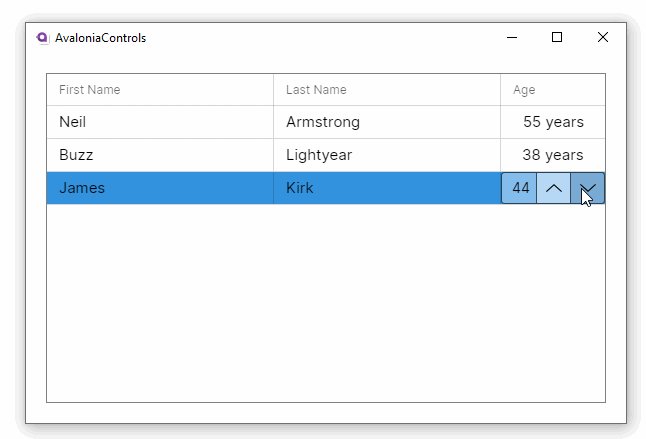
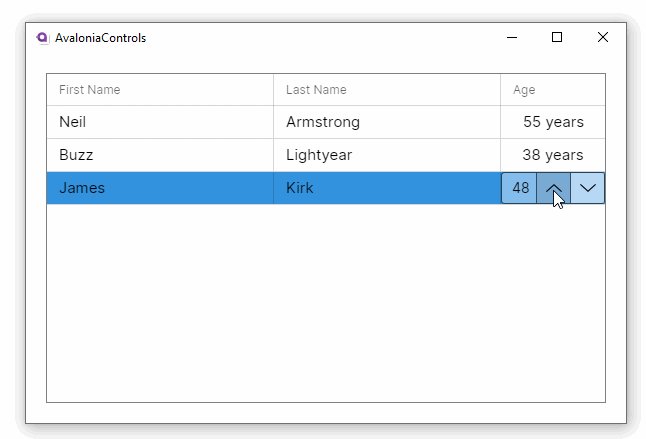
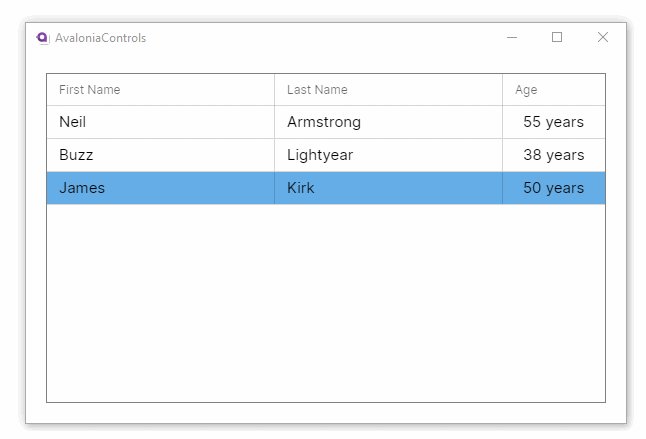
此示例在编辑某人的年龄属性时添加一个数字上下控件:
<Window ...
xmlns:model="using:AvaloniaControls.Models" >
<DataGrid Margin="20" ItemsSource="{Binding People}"
GridLinesVisibility="All"
BorderThickness="1" BorderBrush="Gray">
<DataGrid.Columns>
<DataGridTextColumn Header="First Name" Width="2*"
Binding="{Binding FirstName}" />
<DataGridTextColumn Header="Last Name" Width="2*"
Binding="{Binding LastName}" />
<DataGridTemplateColumn Header="Age">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate DataType="model:Person">
<TextBlock Text="{Binding AgeInYears, StringFormat='{}{0} years'}"
VerticalAlignment="Center" HorizontalAlignment="Center" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
<DataGridTemplateColumn.CellEditingTemplate>
<DataTemplate DataType="model:Person">
<NumericUpDown Value="{Binding AgeInYears}"
FormatString="N0" Minimum="0" Maximum="120"
HorizontalAlignment="Stretch"/>
</DataTemplate>
</DataGridTemplateColumn.CellEditingTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Window>
C# View Model
using AvaloniaControls.Models;
using System.Collections.Generic;
using System.Collections.ObjectModel;
namespace AvaloniaControls.ViewModels
{
public class MainWindowViewModel : ViewModelBase
{
public ObservableCollection<Person> People { get; }
public MainWindowViewModel()
{
var people = new List<Person>
{
new Person("Neil", "Armstrong", 55),
new Person("Buzz", "Lightyear", 38),
new Person("James", "Kirk", 44)
};
People = new ObservableCollection<Person>(people);
}
}
}
C# Item Class
public class Person
{
public string FirstName { get; set; }
public string LastName { get; set; }
public int AgeInYears { get; set; }
public Person(string firstName , string lastName, int ageInYears)
{
FirstName = firstName;
LastName = lastName;
AgeInYears = ageInYears;
}
}

更多信息
信息
有关此控件的完整 API 文档,请参见此处。
信息
在 GitHub 上查看源代码 DataGridTemplateColumn.cs