添加一些布局
Avalonia提供了一系列内置的控件来帮助您布局应用程序的可视元素。 在本页,您将看到如何使用其中一些布局控件。
目前,您的应用程序在主窗口的内容区域中只有一个按钮。
实际上,Avalonia 的 Window 只允许在其内容区域中放置一个控件。因此,为了显示多个可视元素,
您需要使用一个内置的布局控件,从而在其内容区域中放置多个控件。
StackPanel
StackPanel 按照在 XAML 中定义的顺序布局多个控件,
默认情况下,它以垂直堆栈方式排列,但可以使用其 Orientation 属性将其更改为水平方向。
<StackPanel>
<TextBlock>1</TextBlock>
<TextBlock>2</TextBlock>
</StackPanel>
TextBlock
TextBlock 控件使您可以对其包含的文本进行各种样式设置。
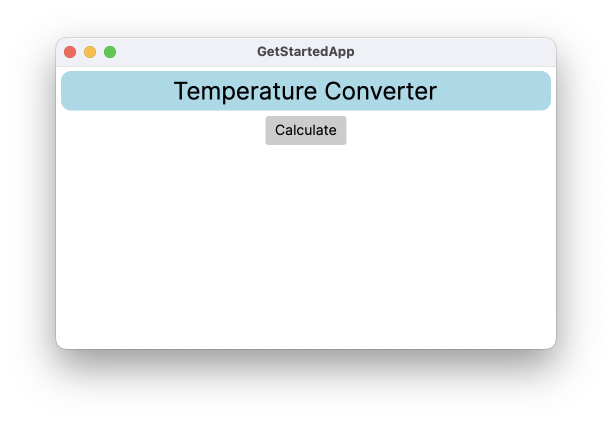
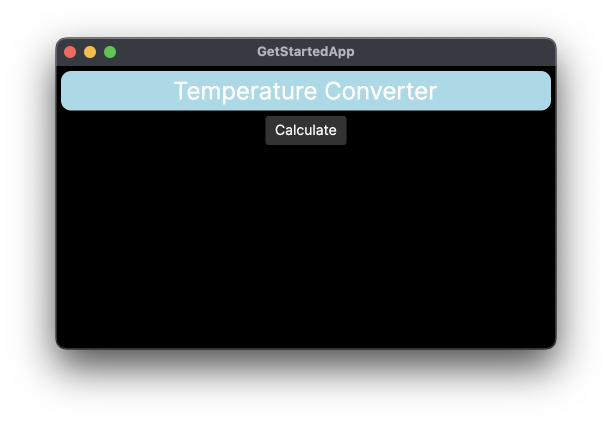
为了继续示例,添加一个 StackPanel,如下(您可以包含现有的 Button XAML):
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:GetStartedApp.ViewModels"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="400" d:DesignHeight="450"
x:Class="GetStartedApp.Views.MainWindow"
x:DataType="vm:MainWindowViewModel"
Icon="/Assets/avalonia-logo.ico"
Title="GetStartedApp">
<Design.DataContext>
<!-- This only sets the DataContext for the previewer in an IDE,
to set the actual DataContext for runtime, set the DataContext property in code (look at App.axaml.cs) -->
<vm:MainWindowViewModel/>
</Design.DataContext>
<StackPanel>
<Border Margin="5" CornerRadius="10" Background="LightBlue">
<TextBlock Margin="5"
FontSize="24"
HorizontalAlignment="Center"
Text="Temperature Converter">
</TextBlock>
</Border>
<Button HorizontalAlignment="Center">Calculate</Button>
</StackPanel>
</Window>


信息
您可以从参考文档这里了解 Avalonia 中的其他布局控件。
在下一页中,您将在窗口的中间添加一些输入控件。