Avalonia UI and MVVM
On this page you will learn how the MVVM pattern is realised when used with Avalonia UI.
Views and View Models
When you use the MVVM pattern with Avalonia UI, you implement a view with an AXAML file, attached to a corresponding code-behind file, and a view model with a plain-old code class file.
In Avalonia UI, a view is implemented as a composition of UI elements in a window or a user control (both AXAML files with code-behind). The UI elements in a composition can be a mixture of Avalonia UI built-in controls, user controls and (more advanced) controls of your own design and implementation.
For a full list of the Avalonia UI built-in controls, see the reference section here.
To learn more about the concept of UI composition, see here.
To learn how to design and implement your own controls, see here.
Data Binding
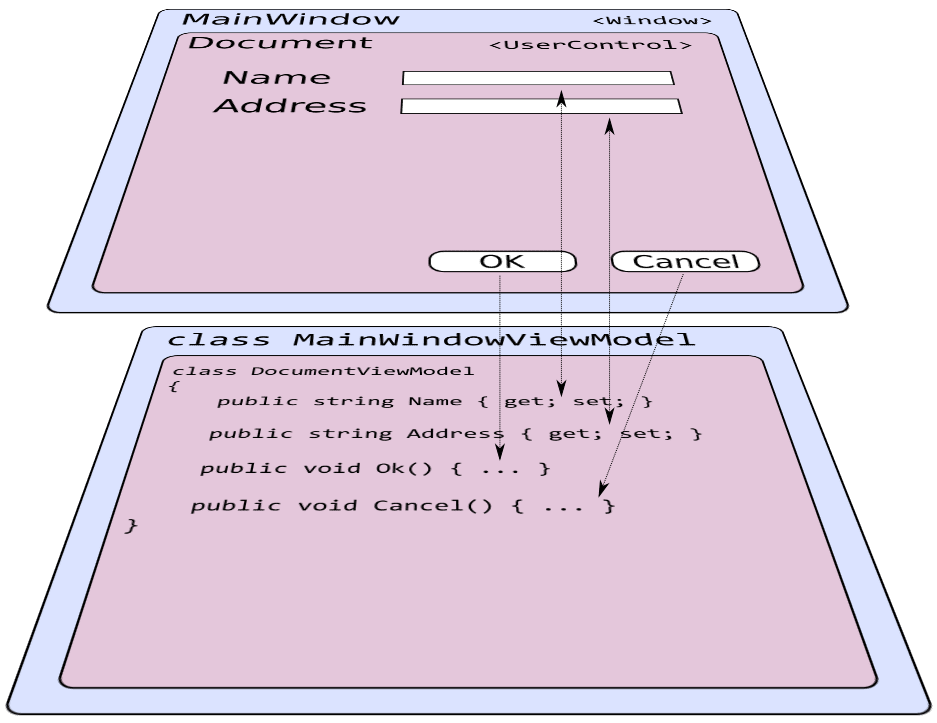
Data binding is the key technology that allows an Avalonia UI MVVM application to separate views from view models. You can visualise the view to view model relationship as two layers connected by the data bindings:

Notice how some of the data bindings are represented by a two way arrow and others by a single-headed arrow. For example, the name and address inputs are two ways - you want both changes in the view model to be notified to the view, and for inputs to the view to be updated on the view model.
The buttons however have one-direction commands, issued by the view and acted out by the view model.
Notice how the view model class is not dependent on the view layer, or how it will be rendered on the target platform by Avalonia UI. Because the view model class is independent, it can be unit tested like any other code.
When you use the MVVM pattern in practice, you will use a corresponding view model for each view, and the view model class contains all the application logic for the view.
The MVVM Model
The model is the other part of the MVVM pattern. Models are much less precisely defined in the pattern as they represent 'the rest of the architecture'. This is often data storage or other services.
The important principle for you to maintain is separation. You should implement the relationship between view model and model using some form of the Dependency Injection (DI) pattern.
ReactiveUI
There are a number of frameworks designed to help write applications using the MVVM pattern.
In the following pages, you will learn about the ReactiveUI framework which is one of the most popular and is supported by one of the Avalonia UI packages.