Control Trees
Avalonia UI creates control trees from the XAML files in an application so that it can render the UI presentation and manage the application functionality.
Logical Tree
The logical control tree represents the application controls (including the main window) in the hierarchy in which they are defined in the XAML. For example, a control (button) inside another control (stack panel) in a window will have the 3-layer logical tree shown here:
While your application is running, you can show the Avalonia Dev Tools window (hit F12). This displays the logical tree on its Logical Tree tab.
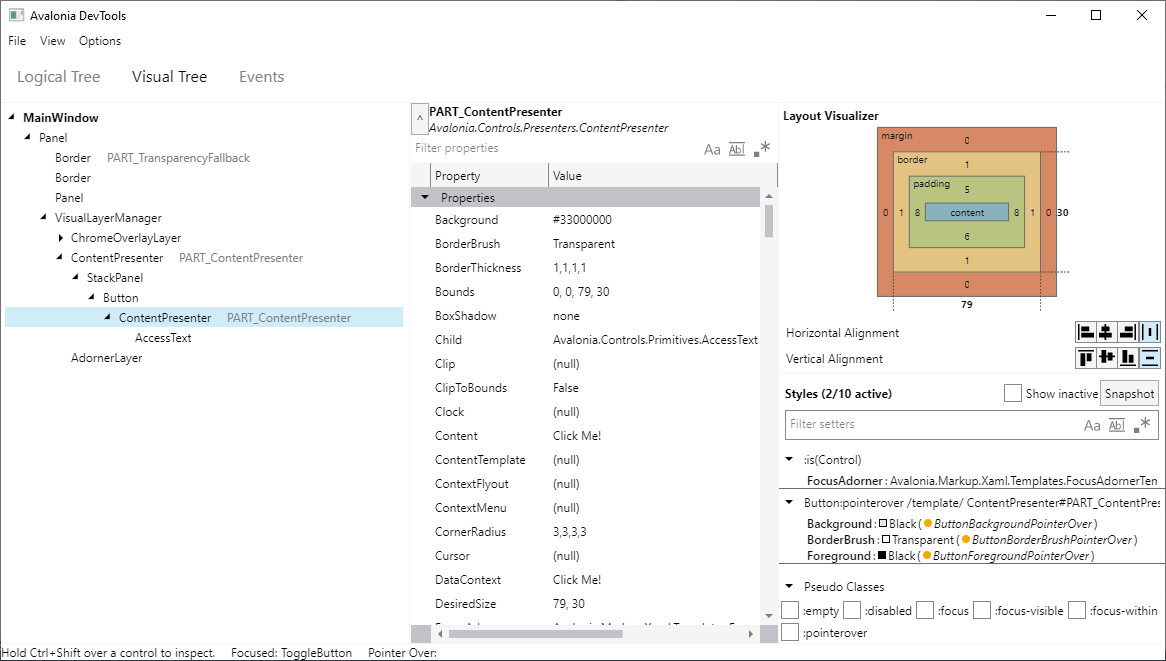
Visual Tree
The visual control tree contains everything that is actually being run by Avalonia UI. It shows all the properties set on the controls, and all the additional parts that have been added by Avalonia UI in order to present the UI and manage the application functionality.

You can see the visual control tree on the Visual Tree tab of the Avalonia Dev Tools window.
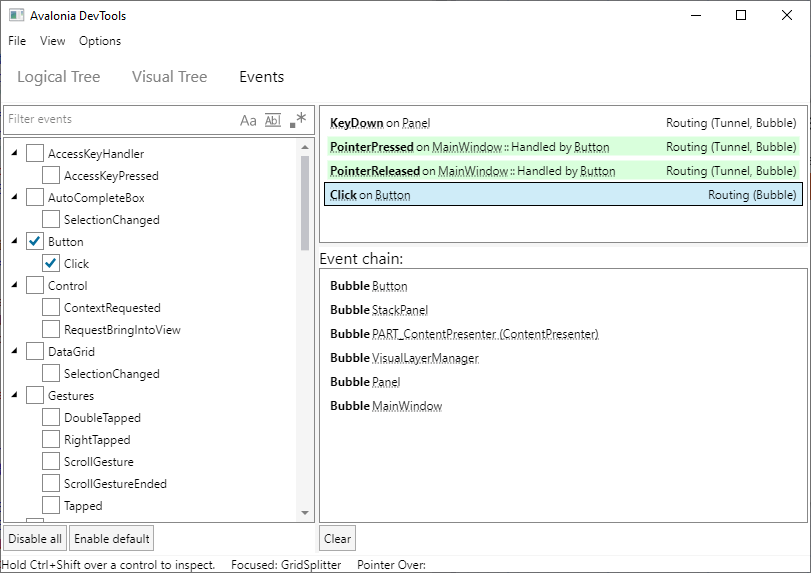
Events
An essential part of application functionality management performed by Avalonia UI, is the generation and propagation of events. The Events tab logs the source and propagation of events as you move around, and otherwise interact with the running application.