控件树
Avalonia UI 从应用程序的 XAML 文件中创建控件树,以便能够渲染 UI 并管理应用程序的功能。
逻辑树
逻辑控件树以 XAML 中定义的层次结构表示应用程序控件(包括主窗口)。例如:窗口中的一个控件(按钮)在另一个控件(堆栈面板)内部,将形成一个三层的逻辑树。
在应用程序运行时,您可以打开 Avalonia Dev Tools 窗口(按 F12 键)。这将在其 逻辑树 选项卡上显示逻辑树。
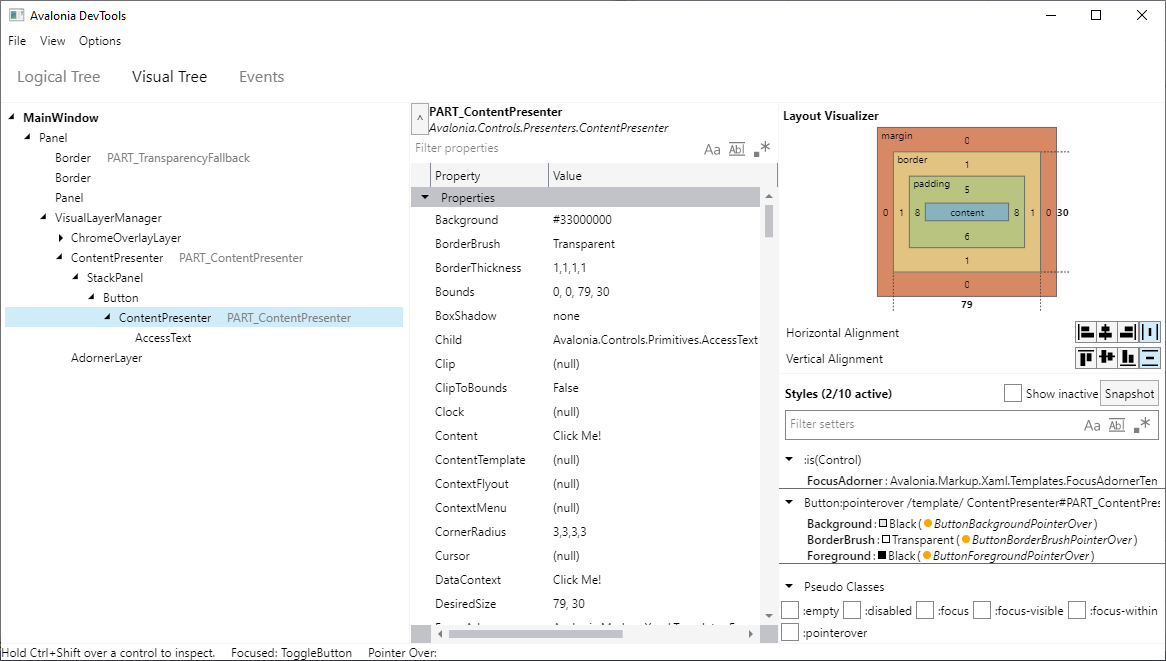
可视树
可视控件树包含 Avalonia UI 实际运行的所有内容。它显示了控件上设置的所有属性,以及 Avalonia UI 添加的所有额外部分,以呈现 UI 并管理应用程序的功能。

您可以在 Avalonia Dev Tools 窗口的 可视树 选项卡上查看可视控件树。
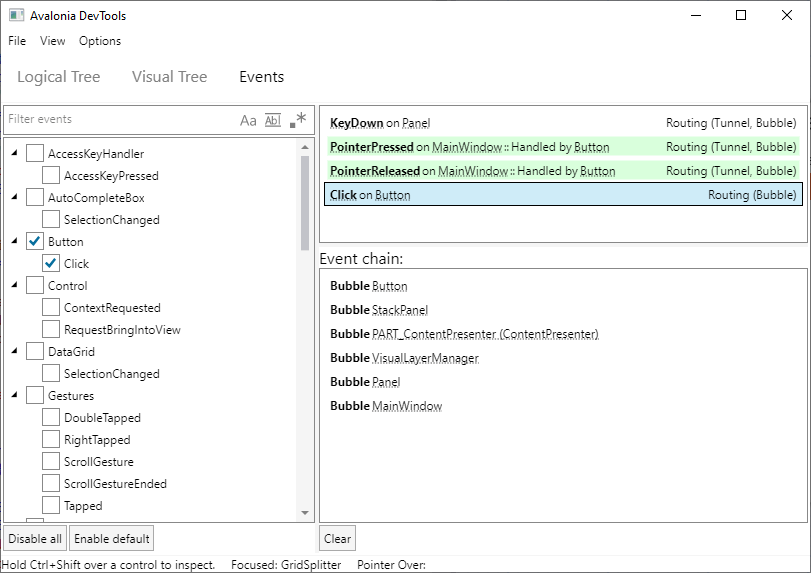
事件
Avalonia UI 执行应用程序功能管理的一个重要部分是事件的生成和传播。事件 选项卡记录了事件的源和传播,当您在运行的应用程序中移动或与其交互时。