Деревья элементов
Avalonia UI создает деревья элементов из XAML-файлов приложения. Они отвечают за вывод элементов интерфейса и управляют их функциональностью.
Логические деревья
Логические деревья являются иерархическим представлением элементов приложения (включая основное окно), определенных в XAML-файлах.
К примеру, у нас есть окно, а в нем определен некий элемент, внутри которого есть элемент Кнопка. Тогда будет построено следующее логическое дерево:
Если ваще приложение запущено, то после нажатия кнопки "F12", появится окно Avalonia Dev Tools. В нем можно найти логическое дерево во вкладке Logical Tree.
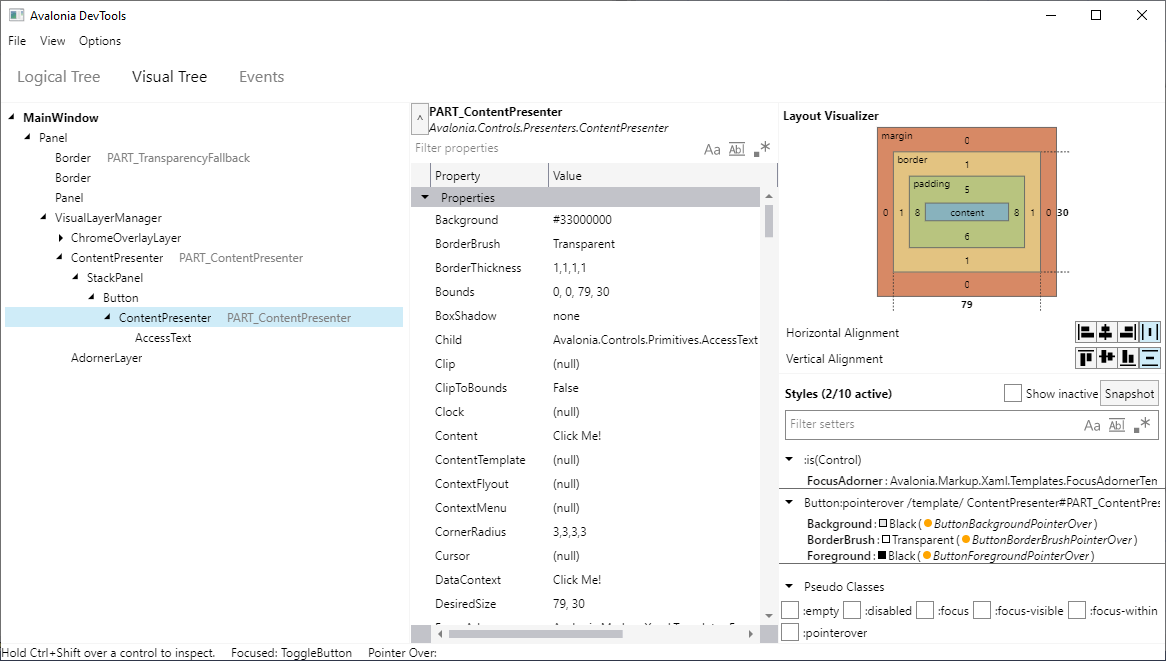
Визуальное дерево
Визуальное дерево элементов управления содержит все, что на самом деле отоброжается в Avalonia UI. Оно показывает все свойства, установленные для элементов управления, и все дополнительные части, которые были добавлены Avalonia UI для представления пользовательского интерфейса и управления функциональностью приложения. Основное отличие от логичесого дерева - визуальное дерево также включает скрытые составляющие шаблонов элементов.

Визульное дерево можно увидеть на вкладке Visual Tree в окне Avalonia Dev Tools.
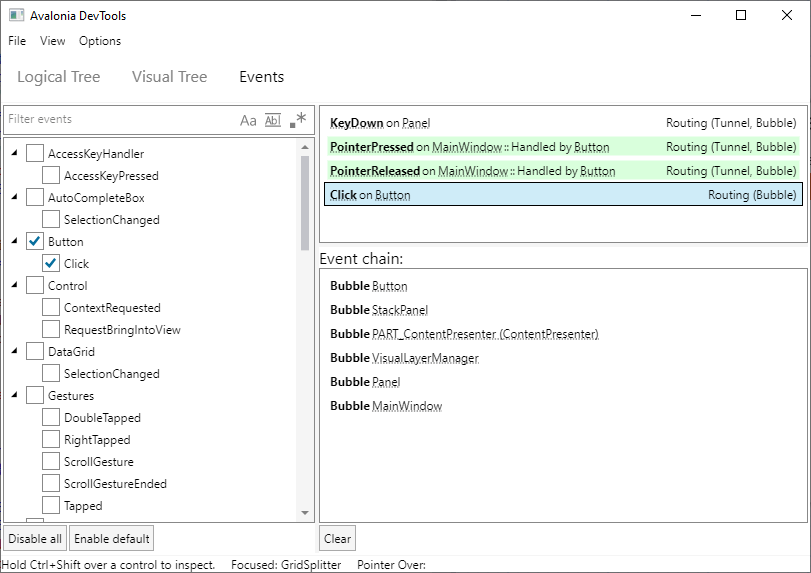
События
Важной частью управления функциональностью приложения, осуществляемого Avalonia UI, является вызов и обработка событий. На вкладке Events регистрируются источники и обработчики событий при перемещении и ином взаимодействии с запущенным приложением.