JetBrains Rider Setup
-
Download and install the .NET SDK of your choice Download .NET (Linux, macOS, and Windows) (microsoft.com)
This is the runtime, development kit (compiler, etc) that is used to build Avalonia applications.
-
Install Avalonia Templates
Run the command
dotnet new install Avalonia.Templatesfrom the command prompt on your machine. Ordotnet new -i Avalonia.Templatesfor SDK versions before .NET 7.The output will look similar to this.
$ dotnet new install Avalonia.Templates
Determining projects to restore...
Restored /Users/danwalmsley/.templateengine/dotnetcli/v5.0.200/scratch/restore.csproj (in 706 ms).
Templates Short Name Language Tags
.....
Avalonia Resource Dictionary avalonia.resource ui/xaml/avalonia/avaloniaui
Avalonia Styles avalonia.styles ui/xaml/avalonia/avaloniaui
Examples:
dotnet new mvc --auth Individual
dotnet new mstest
dotnet new --help
dotnet new avalonia.mvvm --help
$ -
Download and install Rider: The Cross-Platform .NET IDE from JetBrains
Rider will give you the very best development experience available for Avalonia. It is available for Windows, Linux, and macOS.
Rider supports XAML out of the box. However, if you want to use the XAML previewer, you need the Avalonia plugin.
-
Install the Avalonia Plugin
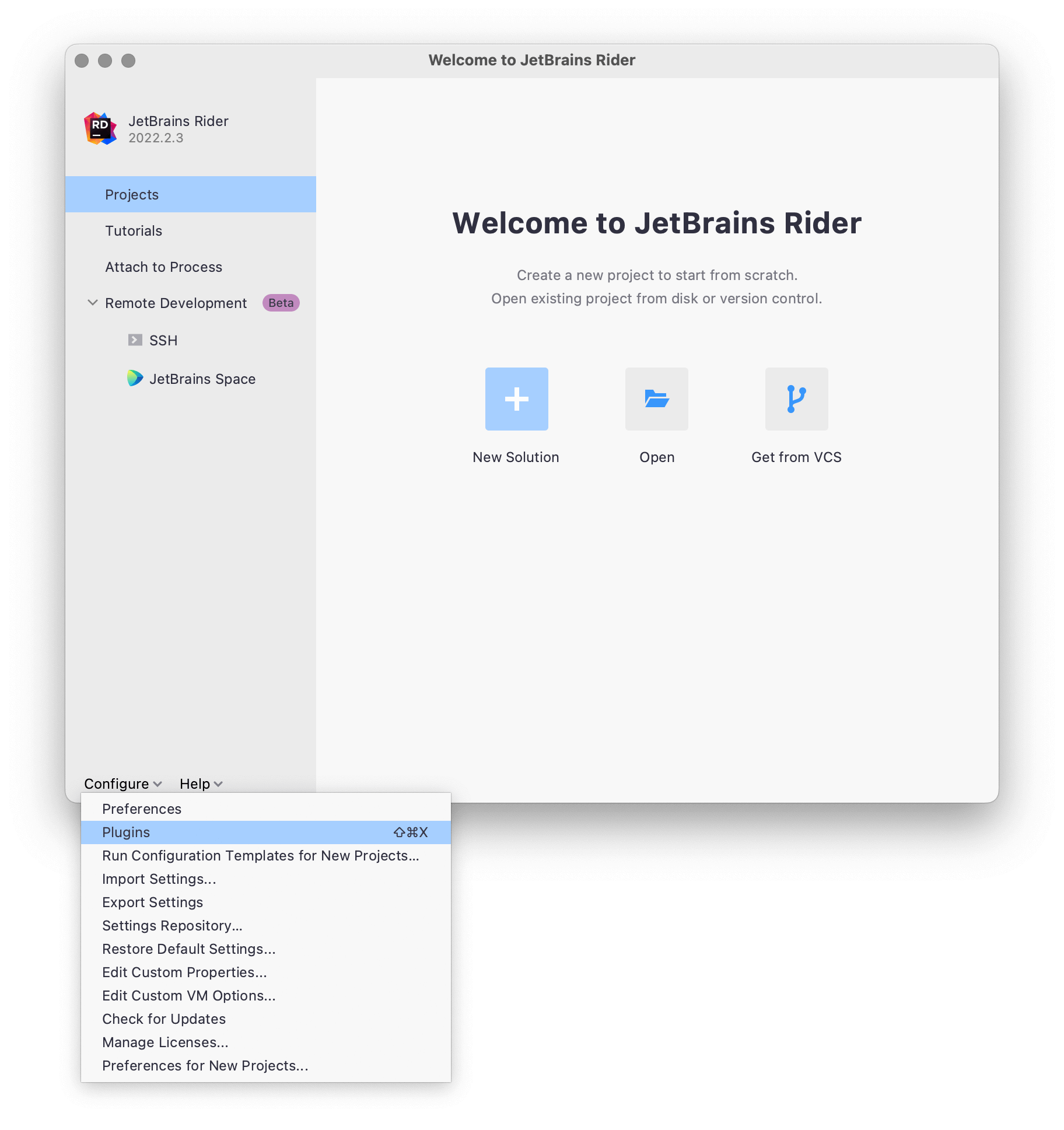
Once Rider loads you will see the Welcome Screen. Click the
Configuredropdown and selectPlugins.

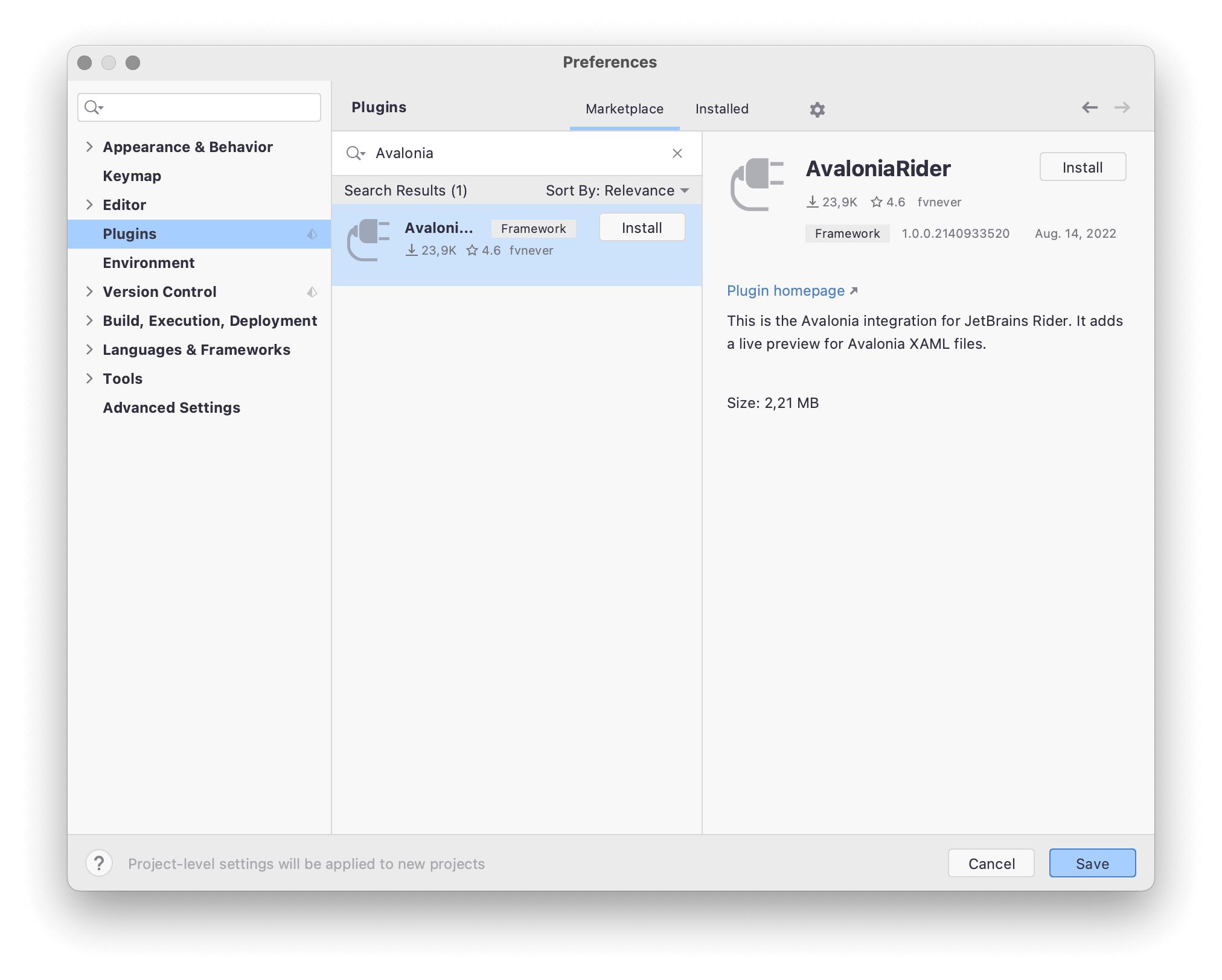
A new Preferences Screen will open up. Now click on the Marketplace tab and search for Avalonia. Select AvaloniaRider and click Install; accept the warning about Third-Party Plugins; once that's done, click the Restart IDE button that appears.

Now Rider should be ready to develop Avalonia applications.