Viewbox
The Viewbox is a decorator control which scales its child. It can be used to scale its child to fit the available space.
The Viewbox gives its child infinite space in the measure phase. It will constrain either or both sides when arranging it. This depends on the value of the Stretch.
To restrict scaling direction one can use StretchDirection which can prevent up or down scaling.
- XAML
- C#
<!-- Ellipse will occupy 50x50px space -->
<Ellipse Width="50" Height="50" Fill="CornflowerBlue" />
<!-- Ellipse will be scaled to occupy 300x300px space -->
<Viewbox Stretch="Uniform" Width="300" Height="300">
<Ellipse Width="50" Height="50" Fill="CornflowerBlue" />
</Viewbox>
// Ellipse will occupy 50x50px space
new Ellipse
{
Width = 50,
Height = 50,
Fill = Brushes.CornflowerBlue
};
// Ellipse will be scaled to occupy 300x300px space
new Viewbox
{
Stretch = Stretch.Uniform,
Width = 300,
Height = 300,
Child = new Ellipse
{
Width = 50,
Height = 50,
Fill = Brushes.CornflowerBlue
}
};
Common Properties
| Property | Type | Default | Description |
|---|---|---|---|
Stretch | Stretch | Uniform | Determines how child fits into the available space |
StretchDirection | StretchDirection | Both | Determines in what direction child will be scaled |
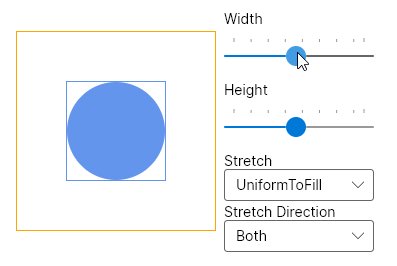
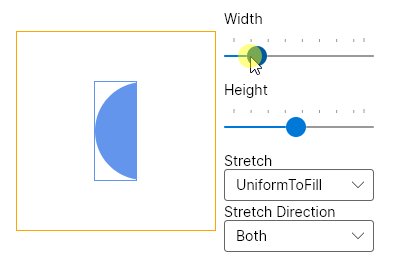
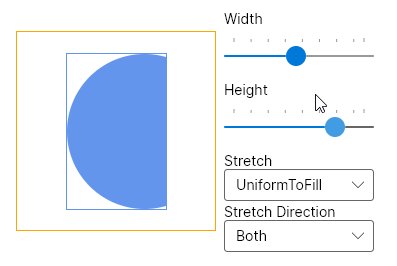
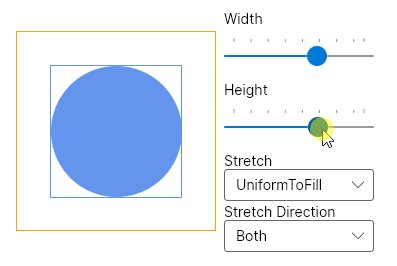
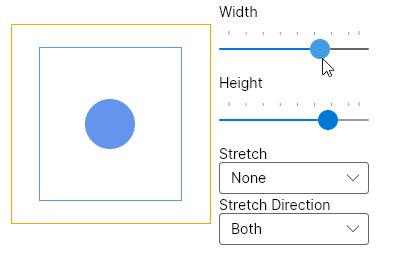
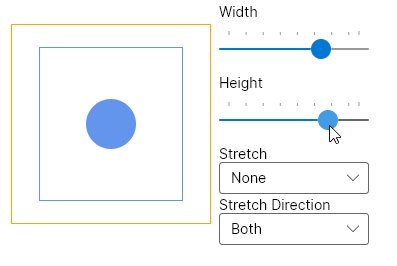
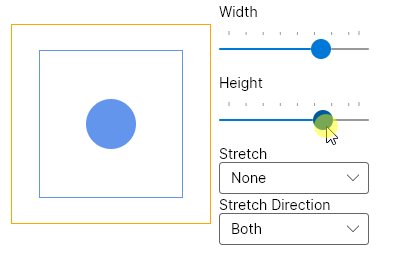
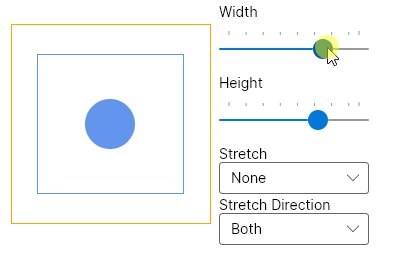
Examples
Stretch | |
|---|---|
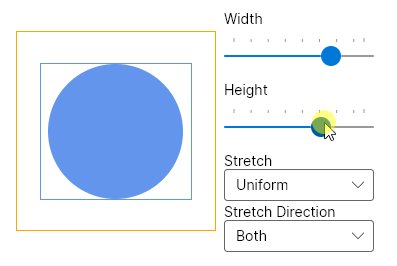
Uniform |
|
UniformToFill |
|
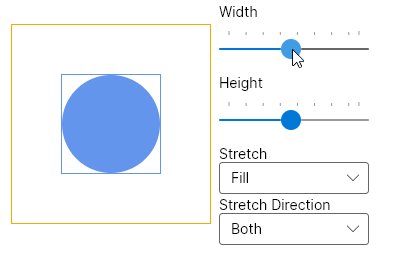
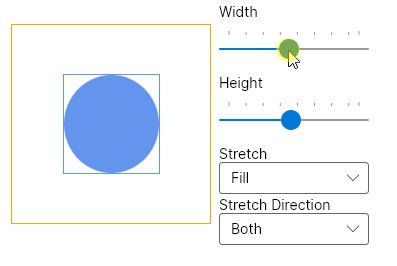
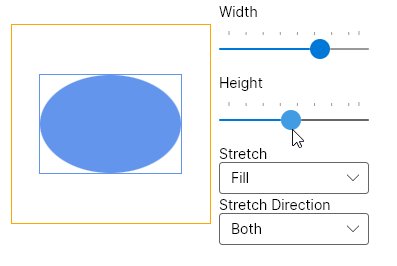
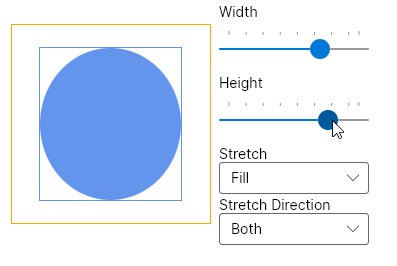
Fill |
|
None |
|
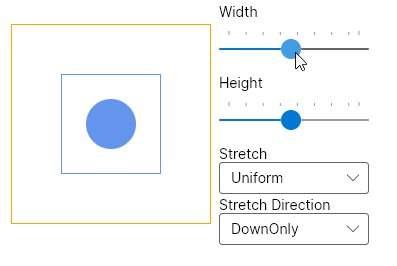
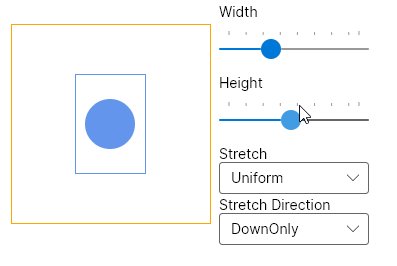
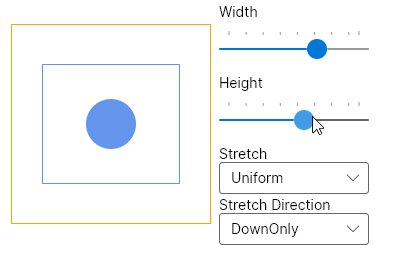
StretchDirection | |
|---|---|
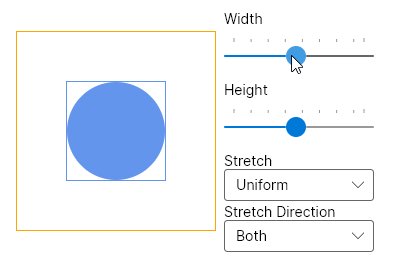
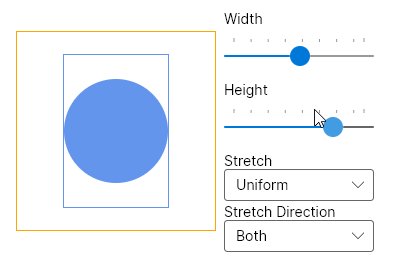
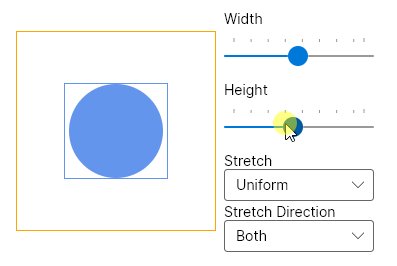
Both |  |
UpOnly |
|
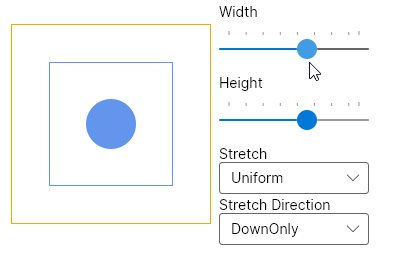
DownOnly |
|
Pseudoclasses
None