Настройка JetBrains Rider
Для добавления Avaloni UI в To set up JetBrains Rider for developing with Avalonia UI, follow this procedure:
- Загрузите и установите .NET SDK с сайта Microsoft.
- Он включает в себя среду выполнения, инструменты разработки (компилятор и т.д.), необходимые для создания приложений на Avalonia UI.
- Установите шаблоны Avalonia UI, запустив команду
dotnet new install Avalonia.Templatesfrom the command prompt on your machine.
к сведению
Актуальную версию .NET SDK можно скачать здесь.
к сведению
Для версий SDK ниже .NET 7, необходимо выполнить команду dotnet new -i Avalonia.Templates
Примерный результат команды:\
$ dotnet new install Avalonia.Templates
Determining projects to restore...
Restored /Users/danwalmsley/.templateengine/dotnetcli/v5.0.200/scratch/restore.csproj (in 706 ms).
Templates Short Name Language Tags
.....
Avalonia Resource Dictionary avalonia.resource ui/xaml/avalonia/avaloniaui
Avalonia Styles avalonia.styles ui/xaml/avalonia/avaloniaui
Examples:
dotnet new mvc --auth Individual
dotnet new mstest
dotnet new --help
dotnet new avalonia.mvvm --help
$
к сведению
Для загрузки _JetBrains Rider, см. здесь.
Rider предоставляет наибольшее удобство при работе с Avalonia UI. Он доступен на Windows, Linux и macOS. Rider поддердивает XAML "из коробки". Чтобы использовать функцию предварительного просмотра XAML, необходимо установить плагин для Avalonia.
Установка плагина для Avalonia
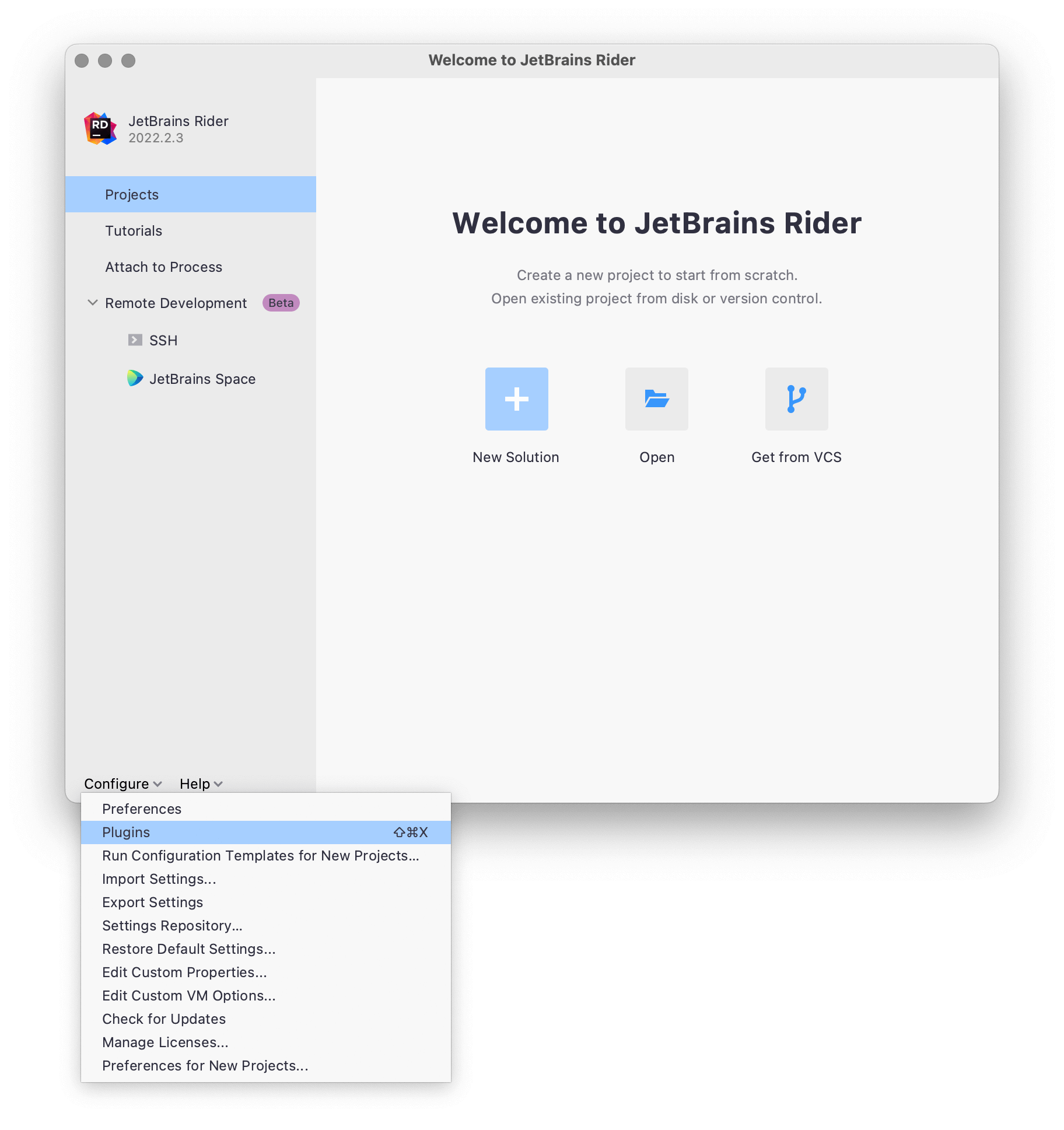
После запус�ка Rider, на экране появится надвись Welcome to JetBrains Rider.
- Нажмите Configure, а потом, в открывшемся меню, выберете Plugins

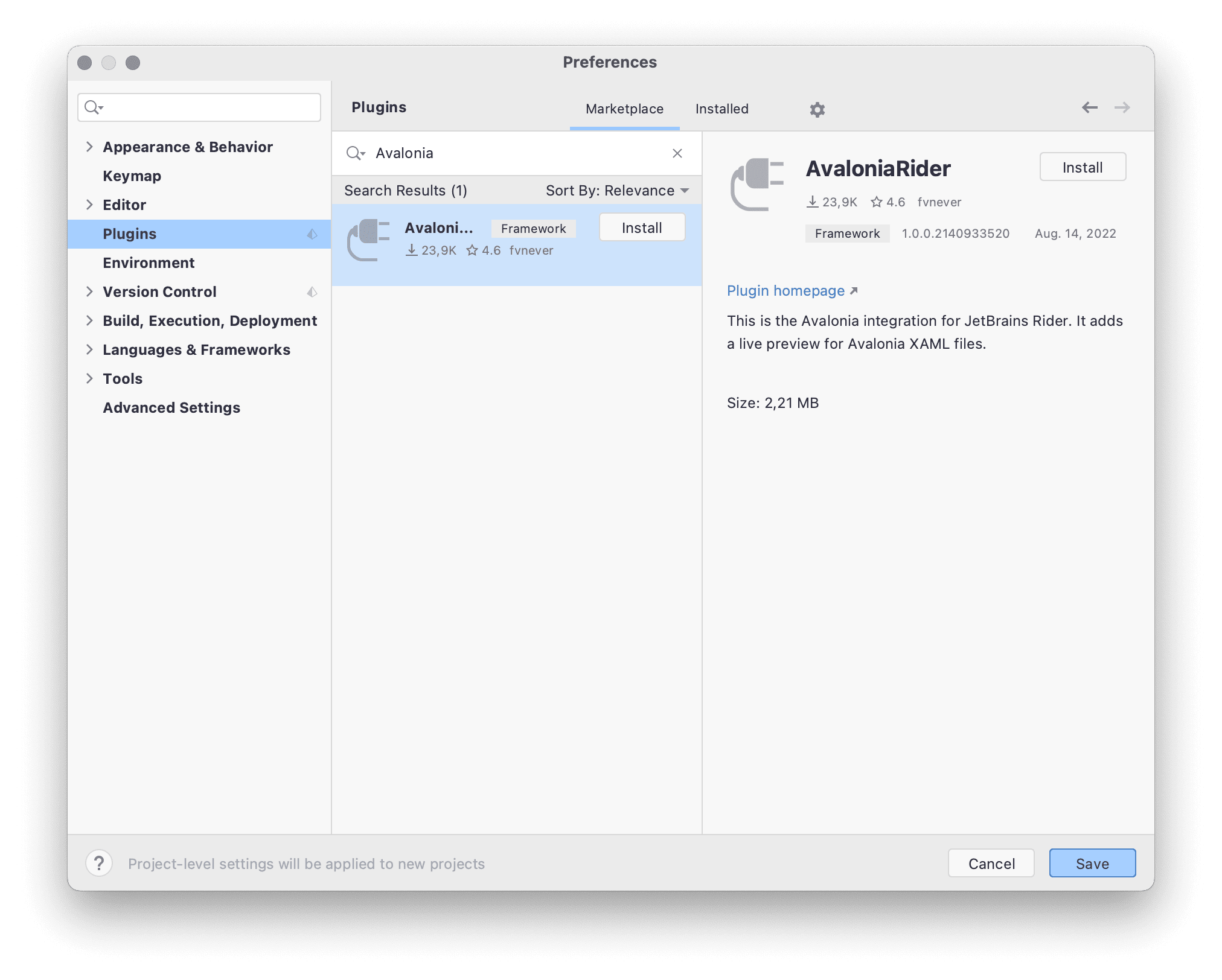
Откроется окно Preferences.
- Нажмите Marketplace и введите в поле поиска'Avalonia'. Найдите и выберете AvaloniaRider, после чего нажмите Install.

- После завершения установки, нажмите Restart IDE (кнопка появится).
Теперь JetBrains Rider настроен для разработки приложений на Avalonia UI.